Responsive container in cascading style sheet
how to make container responsive when device change?
In this article we create a responsive container which adopting screen size
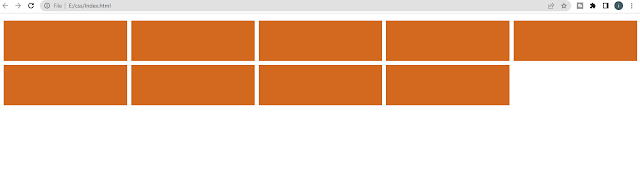
Full Screen
mobile view
index.html
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <title>Responsive Container</title> <meta name='viewport' content='width=device-width, initial-scale=1'> <link rel="stylesheet" href="style.css"> </head> <body> <div class="parent"> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> </div> </body> </html>
style.css
.parent{ display: flex; flex-wrap: wrap; } .child{ width: calc(33% - 10px); height: 100px; background-color: chocolate; margin-left: 10px; margin-top: 10px; } @media (min-width:640px){ .child{ width: calc(25% - 10px); } } @media (min-width:940px){ .child{ width: calc(20% - 10px); } }






0 Comments